Button Style
Button customization allows refinement of the site presentation by adjusting elements to align with the established brand. The available settings provide configuration options for button style, color, and size to ensure a consistent and standardized style.
Style
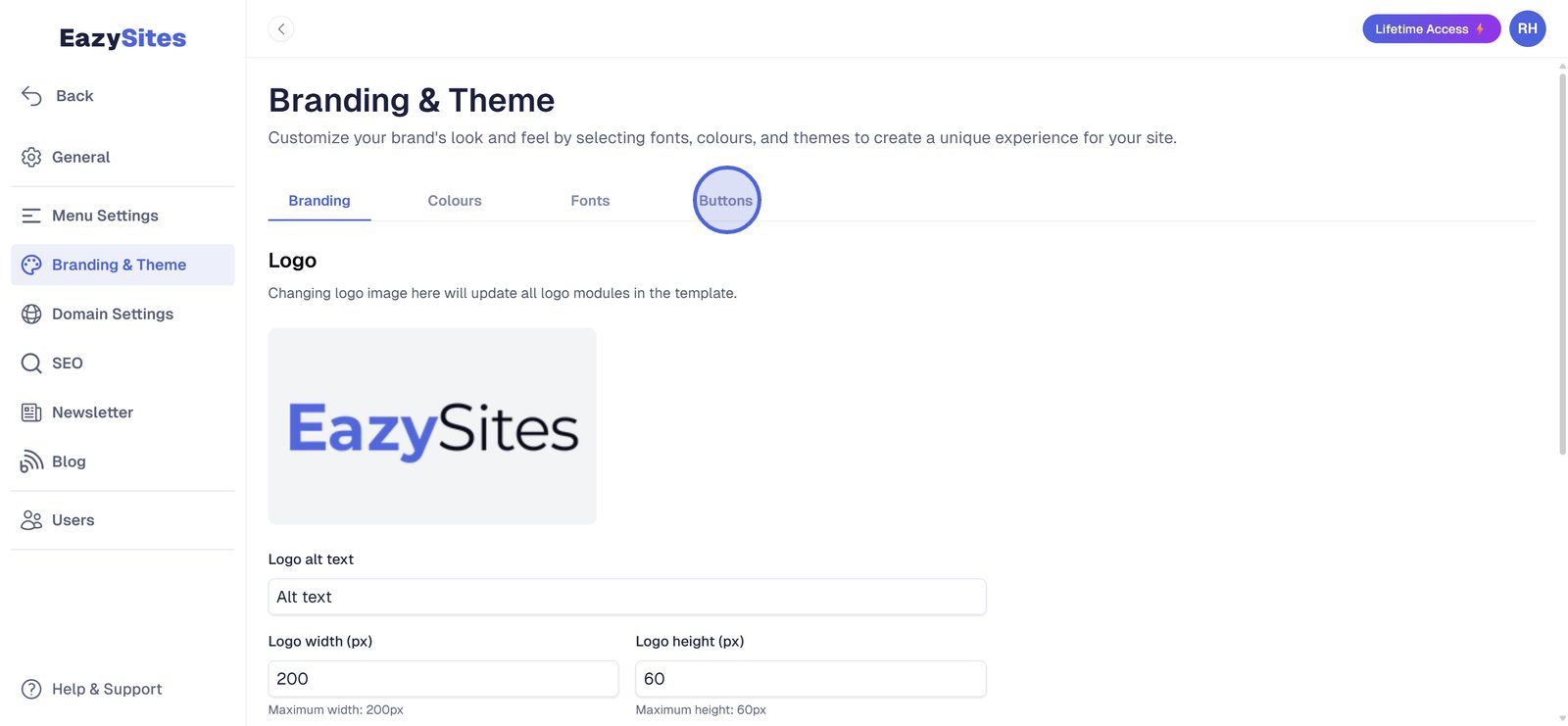
Navigate to Site Settings.

Go to Branding & Theme.

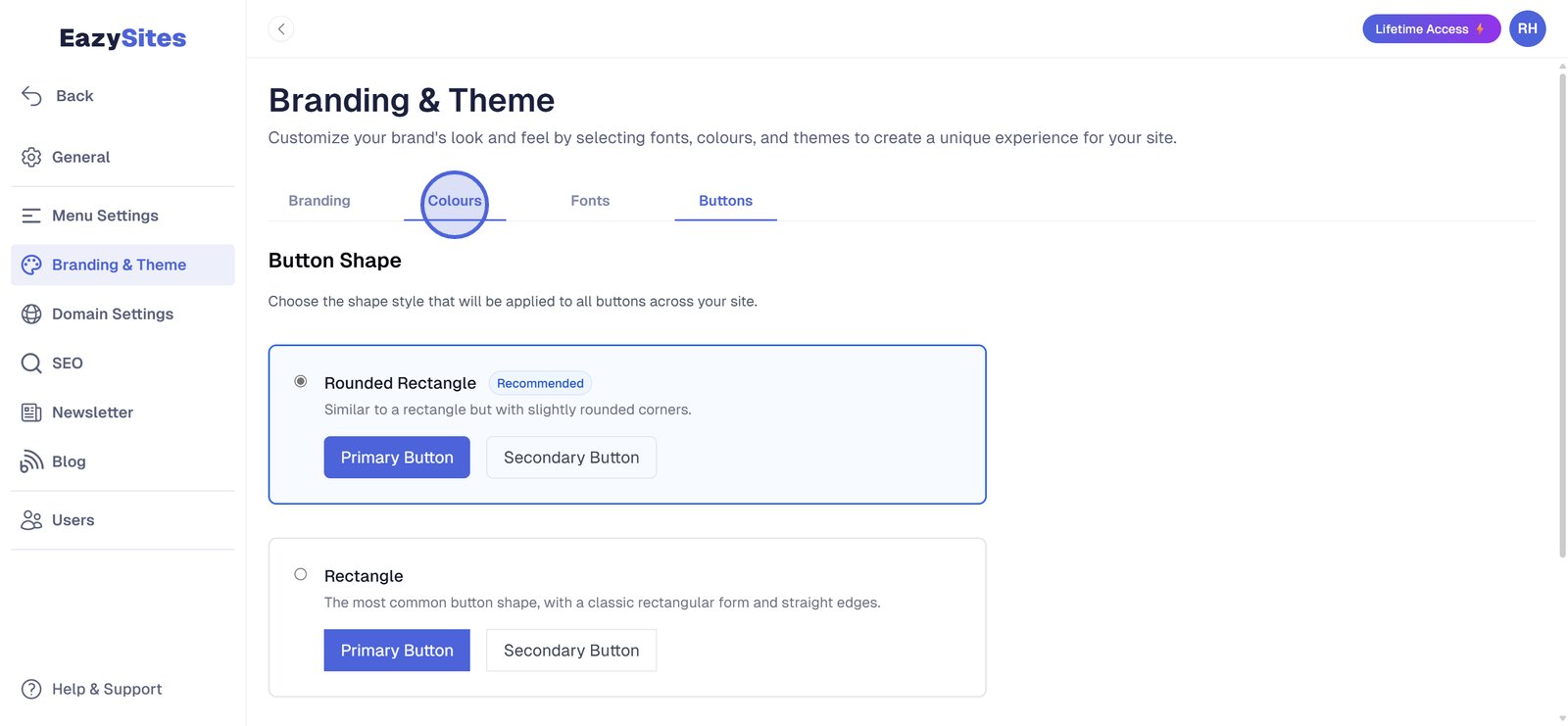
Select the Buttons section.

Choose one of the available shapes: Rounded Rectangle, Rectangle, or Pill.

Click Save to apply.

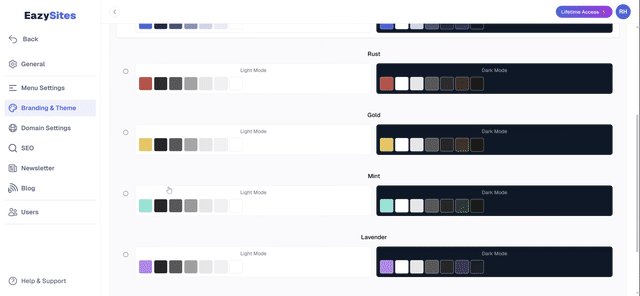
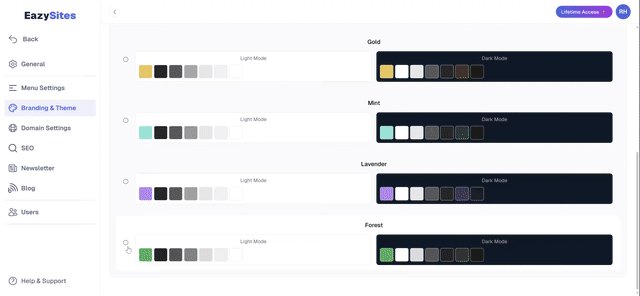
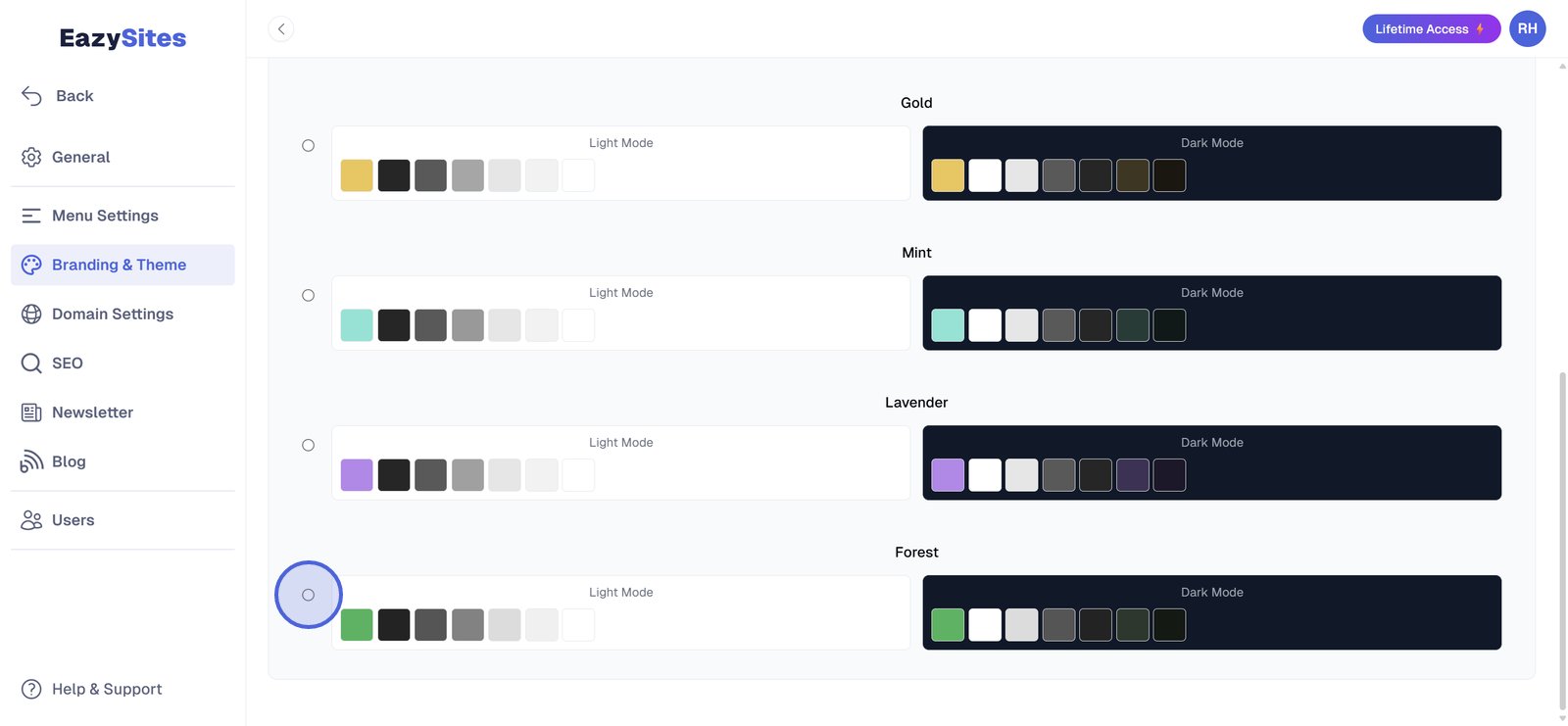
Colours
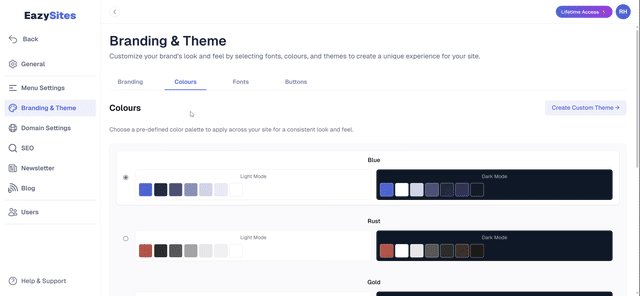
Go to the Colors section.

Scroll through the palette options.

Choose a palette.

Click Save to apply.

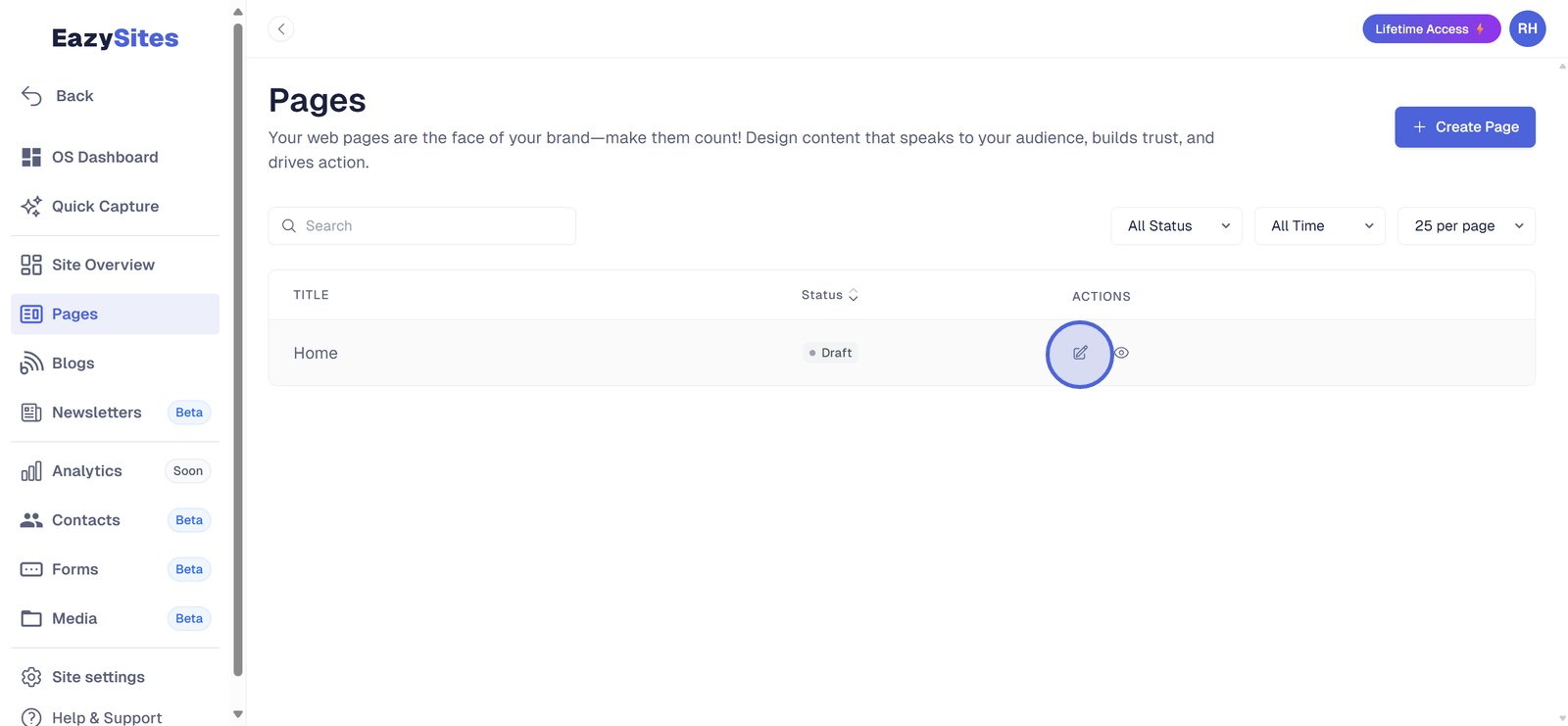
Sizes
Go to the Pages section.

Click the Edit icon on a page.

Select a button on the page to access the settings panel.

In the panel, select the Button section.

Select a size from the available options.

Click Save to apply.

Following these steps allows you to configure your website's buttons to reflect branding and improve the overall user experience. If you have any questions or need further assistance, feel free to reach out to our support team!
Written by Adam • Last updated: 9/11/2025